Stable Diffusionで「美麗なイラストじゃなくて、素材として使える感じのイラストが欲しい!」という記事になります。
簡単に描いたようなイラストを作成するための知見です。
モデルと環境
この記事での使用モデルはAninmage-XL-3.0を使っていますが、だいたいのモデルでも同じような感じだと思います。
いわゆる「美少女を描くためのモデル」を使っています。というか現状、それ以外のモデルがない。
SDXL以前の例えばAnything系統でもだいたい同じように作れるけど、SDXLの方がプロンプト再現度が高いのでこっちを使います。
環境はStable Diffusion Forgeを使っています。私が慣れているというだけなのでなんでもいいです。
ちなみに clip skipは基本的に1か2で回しています。記事最初は1で作成していましたが、途中から2で描いています。
画像サイズ
SDLXは1024×1024が基本ですが、ピクセル数の合計が1,048,576に近くなるなら別の解像度でも構わない。
縦長ならよく768×1344を私は使う。
どんな画像を目指すのか?|プロンプトの方向性
目指すのは美麗なイラストではなく、逆に情報量が少ない、低カロリーな絵。
ここではWebサイト内のアクセントとか、チラシのアクセントに使える程度のイラストを目指します。

なのでmasterpiece(傑作)とか定番のプロンプトは逆に使わないような絵になります。
ここでは如何に綺麗な線を残しつつ、目に映っても惹かれない程度のイラストを出力するかを記します。
プロンプト
記事中では特に何も書いていなければ、ネガティブプロンプトに以下を指定していると考えてください。
nsfw, lowres, bad anatomy, bad hands, text, error, missing fingers, extra digit, fewer digits, cropped, worst quality, jpeg artifacts, signature, watermark, username, blurry, artist name
線が太い絵にする
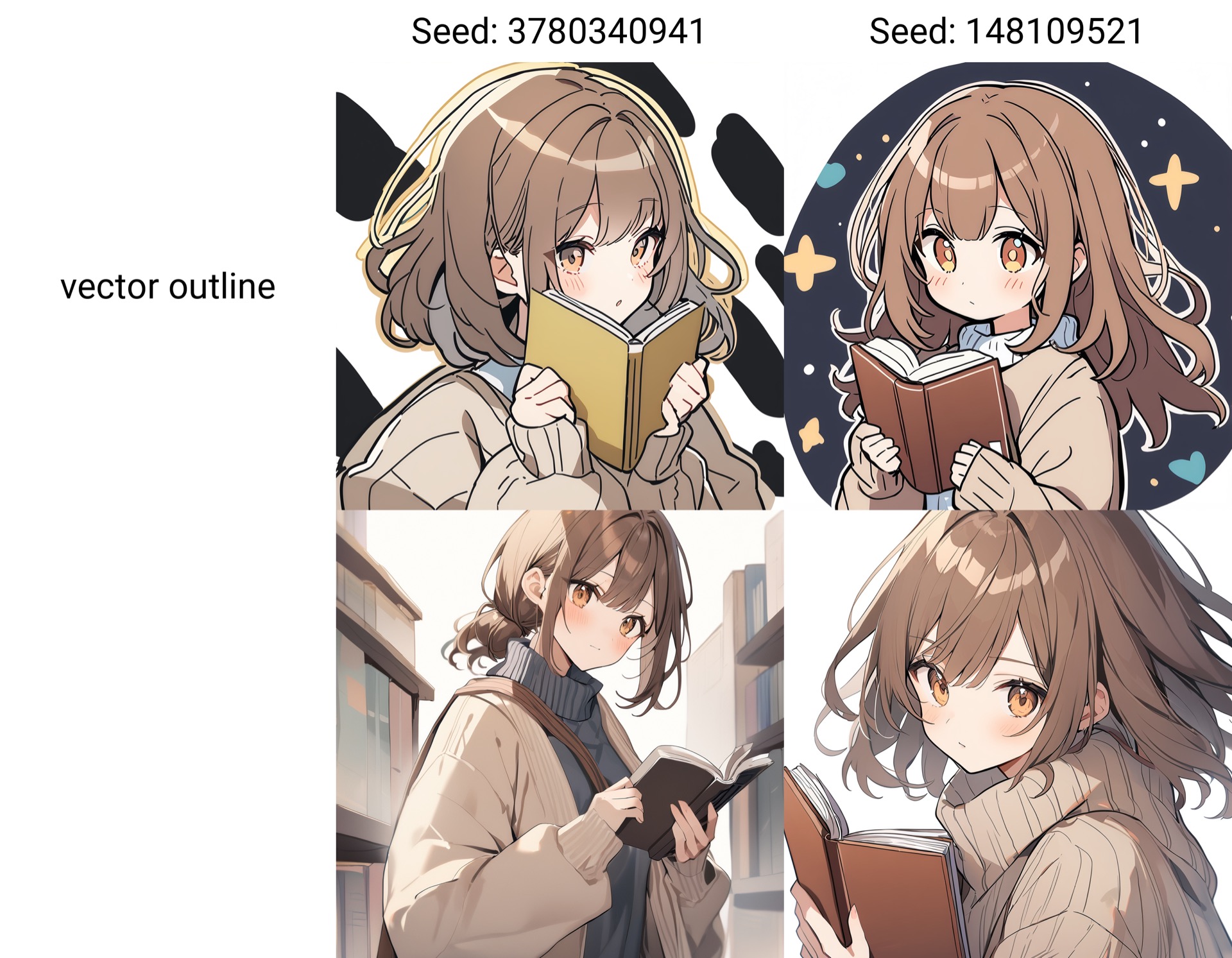
vector outlineを使うといいです。

1girl , holding book , white background , sweater , brown hair ,vector outline, 明らかに絵柄も変わります。
背景
背景についてはsimple backgroundかwhite backgroundに留めておいた方が無難。

1girl , school uniform , smile, ,black hair , vector outline , upper body , simple background「切り抜くならグリーンバックだな!」とかすると、指定していない部位の色が引っ張られます(服とか、リボンとか、瞳とか)。
クオリティタグ
masterpieceとかlow qualityとか。
これはポジティブ側のプロンプトだけではなく、ネガティブ側にも使われてたりします。
よく使われるネガティブプロンプトは以下のようなものだと思います。この中にもクオリティタグはあります。
rough sketch, lowres, bad anatomy, bad hands, text, error, missing fingers, extra digit, fewer digits, cropped, worst quality, low quality, normal quality, jpeg artifacts, signature, watermark, username, blurry, artist name
このうち、rough sketchや__ qualityは絵柄に強く影響します。

ちょっと気になったので抜いたり、足したりで大きく検証してみました。

1girl , holding book , white background , sweater , モデルによる影響はあるかもしれません。特にAnimage 3.0 XLはmasterpieceを入れただけで色っぽくなってしまいます(モデル製作者曰く「masterpieceな絵はえっちな絵が多いためmasterpiece≒NSFWという学習をしてしまった」とのこと)
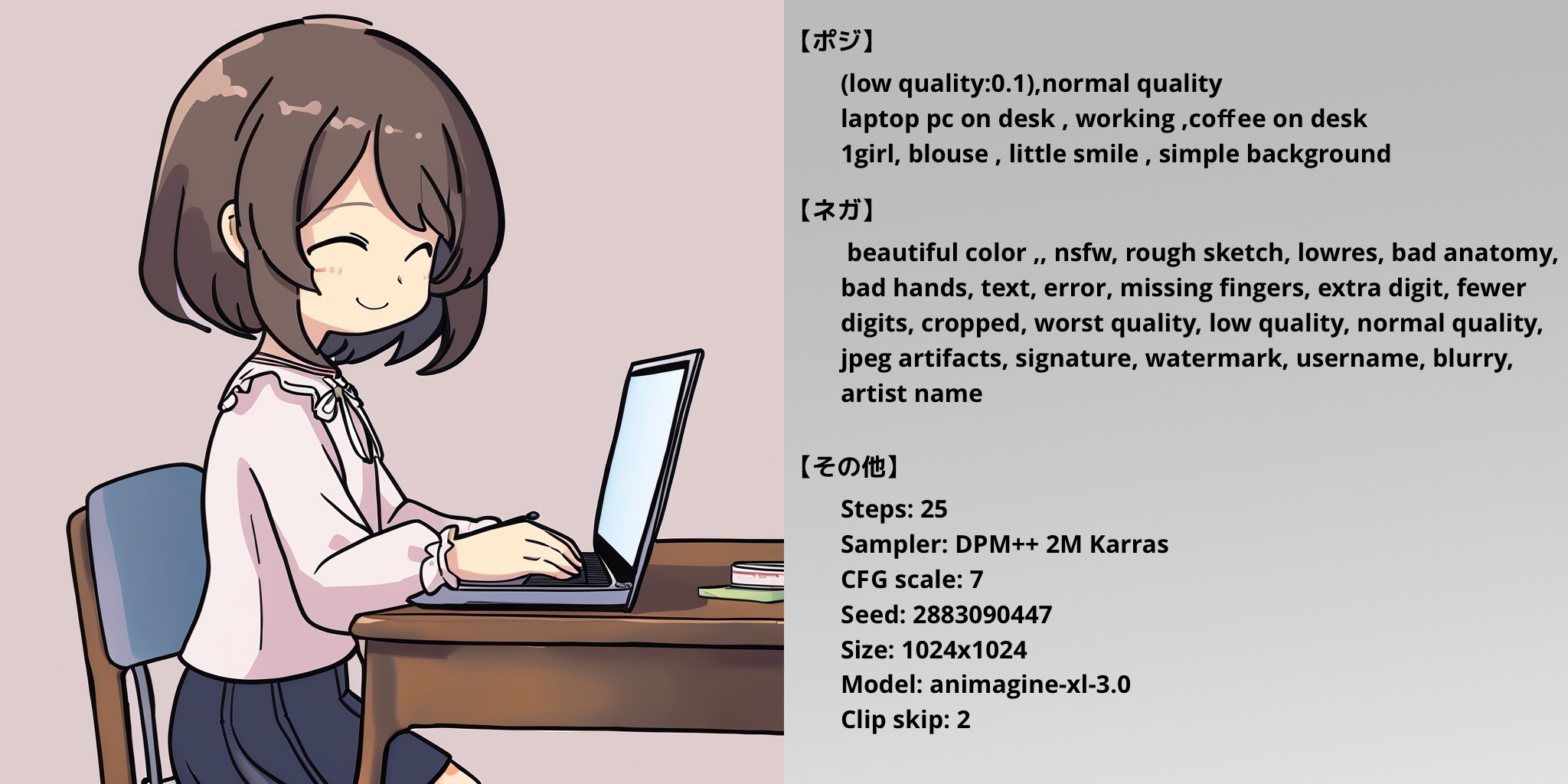
クオリティタグに関しては、rough sketch , low quality , normal qualityをそれぞれポジに足すと影響は顕著だけど、ネガに足してもあんまり差はない印象です。
意外にもlow qualityをポジに入れるといい味を出しています。

low quality, brown eyes, 1girl , vector outline , brown hair , longhair , simple background , little smile, sweater low qualityは入れると構図そのものが変わりますが、どの程度強調するかによって塗りと線の描き込み具合が変化します。
キャラの体型
chibiと入れるとSDキャラになります。

余談ですがchibiは手もデフォルメされるので手の破綻が目立ちづらくなります。
目の情報量を減らすには
Animage3.0XLの場合はポジにsimple eyes,non-detailed eyes ,non-decorated eyesを、ネガにdetailed eyesを追加するとまぁまぁの打率で目の書き込みが少なくなります(100%ではない)

それぞれのプロンプトを単品で挿入する場合、おまじない程度には変化がありました。体感では、単品で最も効果が強かったのはnon-detailed eyesでした。
また、low qualityなどはそもそも目以外の情報量も減らすのでこれらと組み合わせると過度に情報量が減ってしまう場合があります。
色を平坦にする
ポジ:simple colorとネガ:beautiful colorを組み合わせるといい感じ。

髪の光の表現と、影が少なくなります。
オプション:色を無くす
単に色を無くすだけならポジにmonochrome、line art もしくはlineartで実現できます。

danbooruタグではlineartとなっているので一通り検証しましたが、これ!と言った差は見られませんでした。
まとめ
情報量が少ない = ちょっとへたっぴに指定する、というのがコツです。
どの程度情報量を落とすかは人と媒体によると思うので、全部盛りはおすすめしづらいです。

あと本題とは関係ないコツですが、ネガもポジも、本当に必要な最低限から始めて目標へ向かって焦点を合わせて行った方がいいです。
いつも使ってるとか、サンプルから引っ張ってきた〜とかのテンプレートを使うと「なんでこのプロンプトを追加してもダメなんだ?」となりかねません(経験談)

普段使っているプロンプトを一度、全部翻訳を通して何を使っているか確認してみるといいでしょう。
- 画像生成AIで素材として実用できるイラストを作ってきた知見 Part1(1/4)
- Stable Diffusionで実用的で情報量の少ないイラストを作る(2/4)
- ChatGPTのイラスト生成で絵柄が安定しない問題を解決する方法(3/4)
- ChatGPTとGeminiをそれぞれ3ヶ月使った結果(4/4)
- 記事一覧へ



